Css Yazım Kuralları
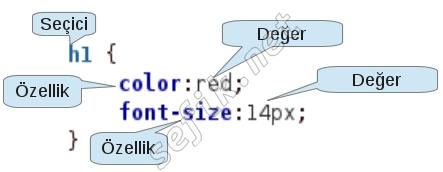
CSS'nin söz dizimi aşağıda görüldüğü gibi “Seçici” ve “Bildirim” olarak iki ana bölümden oluşur. Bildirim ise kendi içinde özellik ve değer olarak iki kısma ayrılmaktadır.

- Seçici olarak tüm HTML etiketlerini kullanabileceğimiz gibi , ID (kimlik) ve Class (sınıf) seçicilerini de kullanabiliriz.
- Özellik, değiştirilmek istenen stil özniteliğidir. Örnek; color, font-size vb.
- Değer ise stil özniteliklerine verilen değerlerdir. Örnek; blue, 14px vb.
Örnek : Bildirim bloğu süslü parantez ile açılır ve kapanır. Bildirimler arasında “;” (noktalı virgül) kullanılır. Her Bildirim, "Özellik" ve "Değer" içerir. Özellik ve değer arası “:” (iki nokta üst üste) ile ayrılır.
p {color:blue;text-align:center;}
Css bildirimleri örnekteki gibi yan yana yazılabileceği gibi alt alta da yazılabilir bu şekilde okumak daha kolay hale gelecektir.
p {
color:blue;
text-align:center;
}
Css Açıklama Satırı
Yazmış olduğummuz css içerisine açıklama satırı ekleyebiliriz. Açıklama satırı "/*" ile başlar ve "*/ " ile son bulur.
Örnek:
<style type="text/css">
/*
Bu bir açıklama satırıdır
*/
p {
color:#000080; /* Bu bir açıklama satırıdır */
font-size:16px;
font-weight:bold;
}
</style>
Ekleyen:admin
