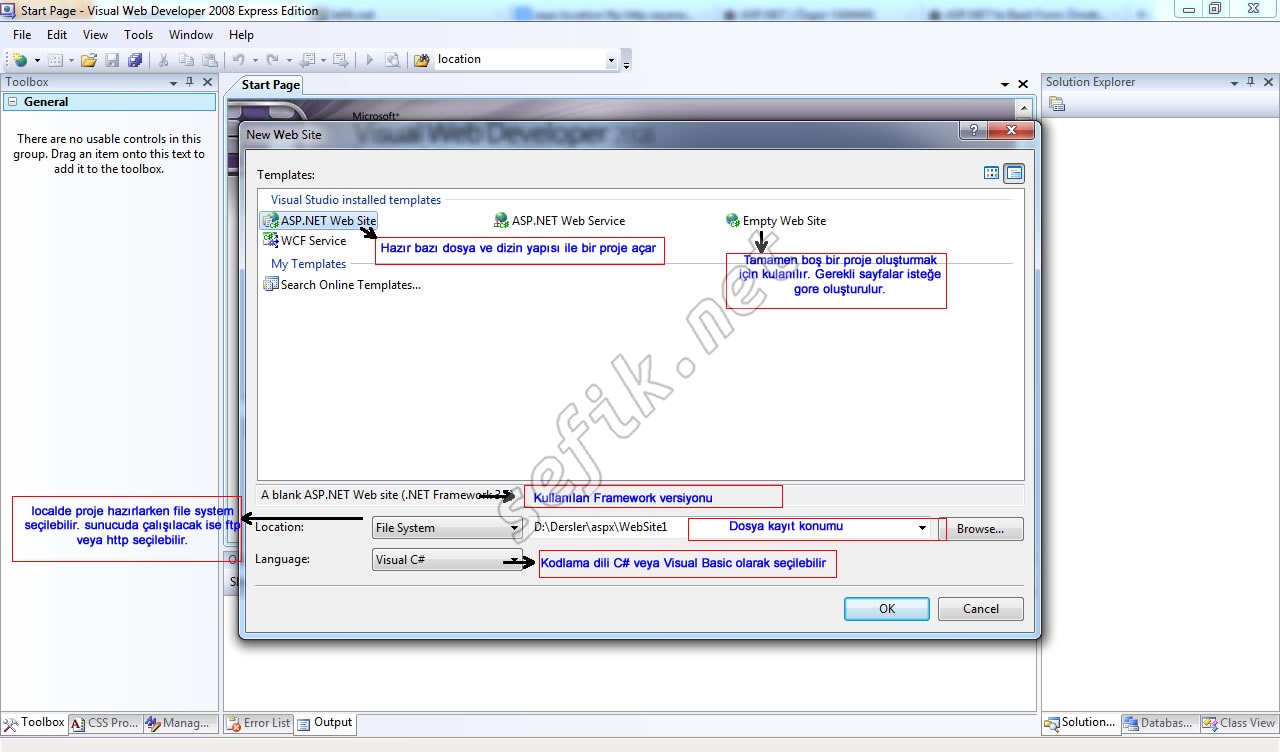
File menüsünden New Web Site (Shift + Alt + N) seçeneği seçiniz. Karşınıza resimdeki gibi bir pencere gelecektir.
Asp.Net Web Site: Bazı hazır dosya ve dizin yapısı ile proje oluşturuken bu seçeneği kullanabilirsiniz.
Empty Web Site : Tamamen boş bir proje oluşturur. Dosya ve dizinler bizim belirledğimiz düzende şekillenecektir.
Location : File system olarak seçerek bilgisayarımızda projemizin kayıt konumunun seçimi bu bölümden yapılır. Ftp ile belirtilen bir ftp adresi üzerinde veya http ile site adresi üzerinde çalışma yapılabilir.
Language : Kodlama yapılacak dil bu kısımdan seçilir.
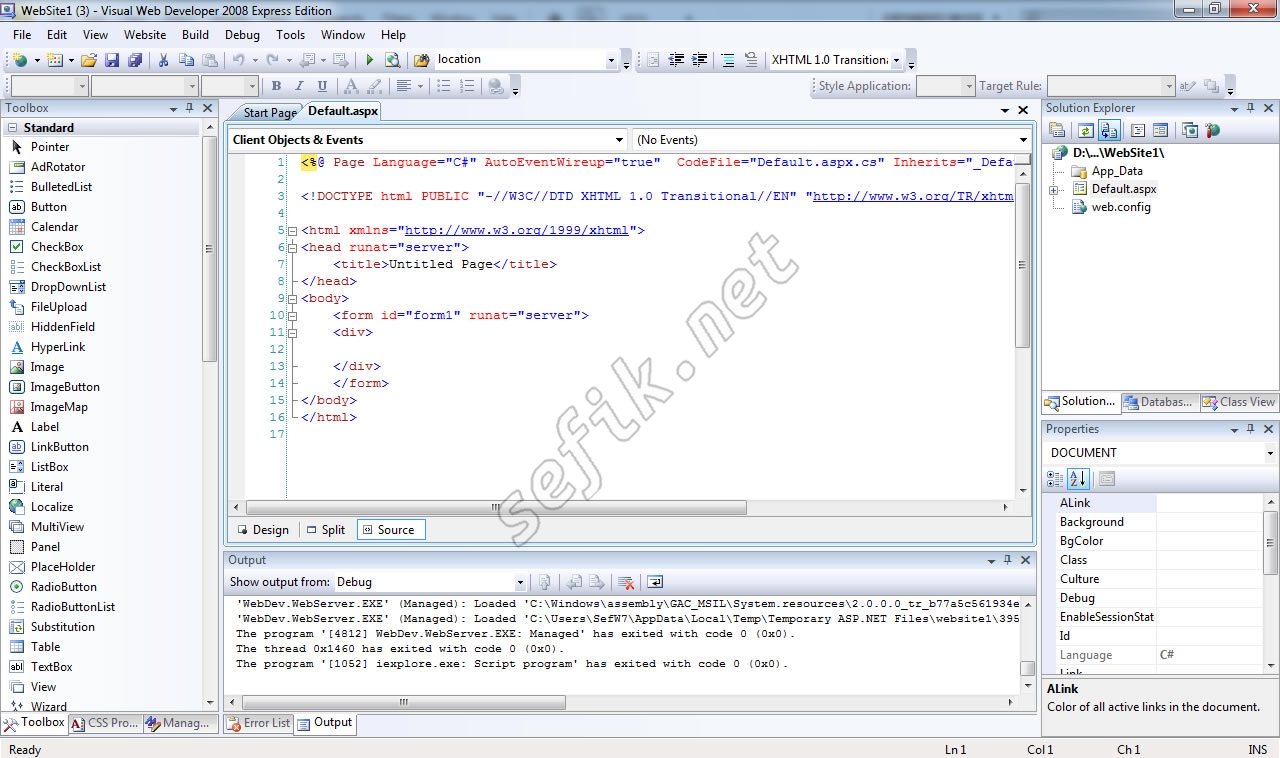
Location filesystem, dili c# , template asp.net web site seçip ok butonuna basarak ilk aspx sayfamızı oluşturalım.
Oluşturulan sayfa default.aspx kod bölümü görüntülenmektedir. Burada ilk satırda yer alan <%@ Page Language="C#" dikkat ediniz bu bizim kodlama dilimizin c# oldugunu belirtmektedir. <% ve %> kodların başalangıç ve bitişini gösteren etiketlerdir.
Sayfanın alt kısmında bulunan seçeneklerden
Design : Sayfayı tasarım görünümünde düzenlemeyi
Split: Sayfayı 2 ye bölerek hem tasarım hemde kod görünümden düzenlemeyi
Source : Source de resimdeki gibi sadece kod bölümünde düzenlemeyi sağlar.
Sağ taraftaki solution explorer paneli içerisindekilere dikkat ediniz. Projemizi açarken seçmiş olduğumuz asp.net web site template seçimimizden dolayı bu dosyalar otomatik oluşturulmuştur. empty web site seçilmiş olsaydı solution explorer panelinde hiç bir dosya olmayacaktı ve burada gerekli olan sayfaları website menüsünden add new item seçeneğini seçerek ekleme yapmamız gerekecekti.
Solution explorer panelinde yer alan seçeneklerden App_Data uygulamamız için bir veri dizini , Default.aspx uygulamamızdaki bir web form sayfası , web.config ise aspx ayaralarının yapılandırılmasını sağlayan bir ayar dosyasıdır. Ayrıca birde resimde görüntülenmeyen default.aspx yanındaki + simgesine tıklayınca görebileceğiniz bir default.cs dosyası vardır. default.cs ise code behind olarak isimlendirilen c# ortamında kodlar yazabileceğimiz sayfadır. Eğer dilimizi Visual Basic olarak seçmiş olsaydık burdaki default.cs yerine default.vb dosyası olacaktı.
Uygulamayı Çalıştırma
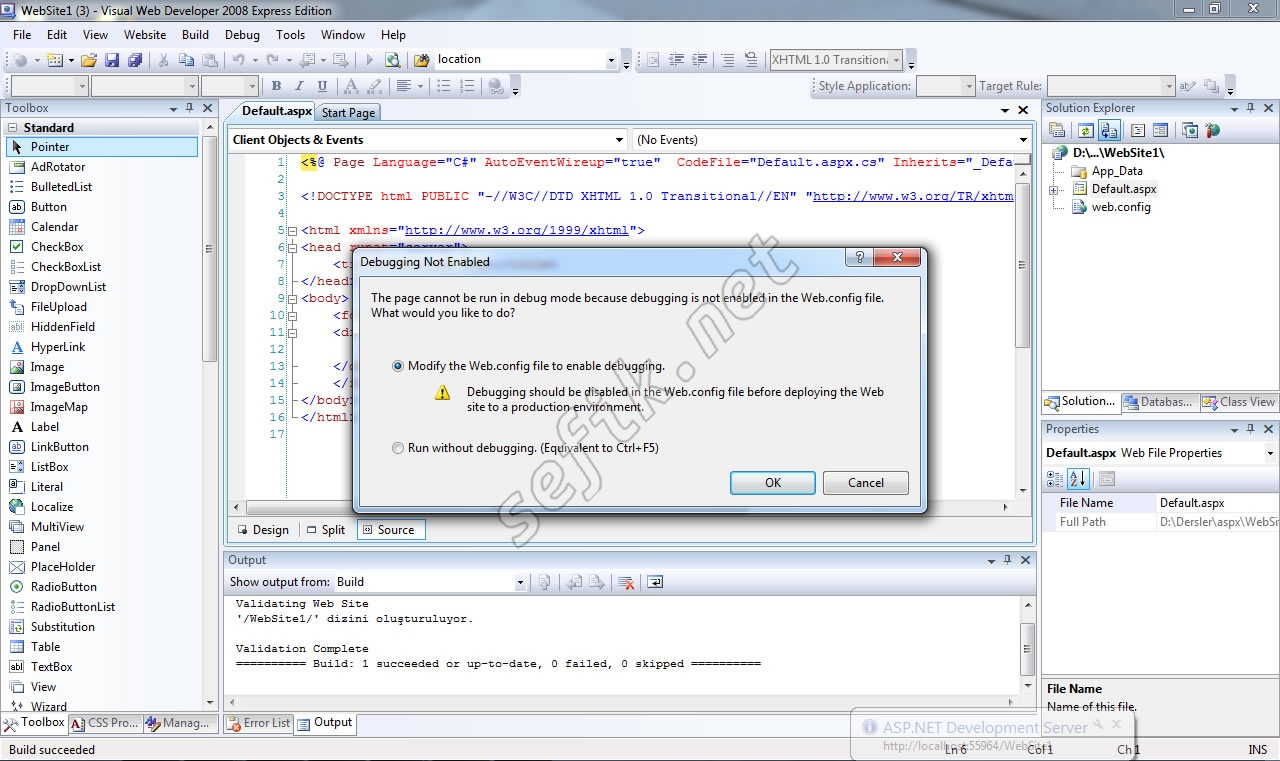
Debug menüsünden start debuging veya F5 kısayol tuşu ile uygulamayı çalıştırınız. İlkkez çalıştırılan sitede bir uyarı penceresi gelecektir. Bu kısmı bir değişiklik yapmadan ok butonu ile geçiniz. Bu şekilde web.config içerisinde debug işlemi için bir düzenleme yapılacaktır.
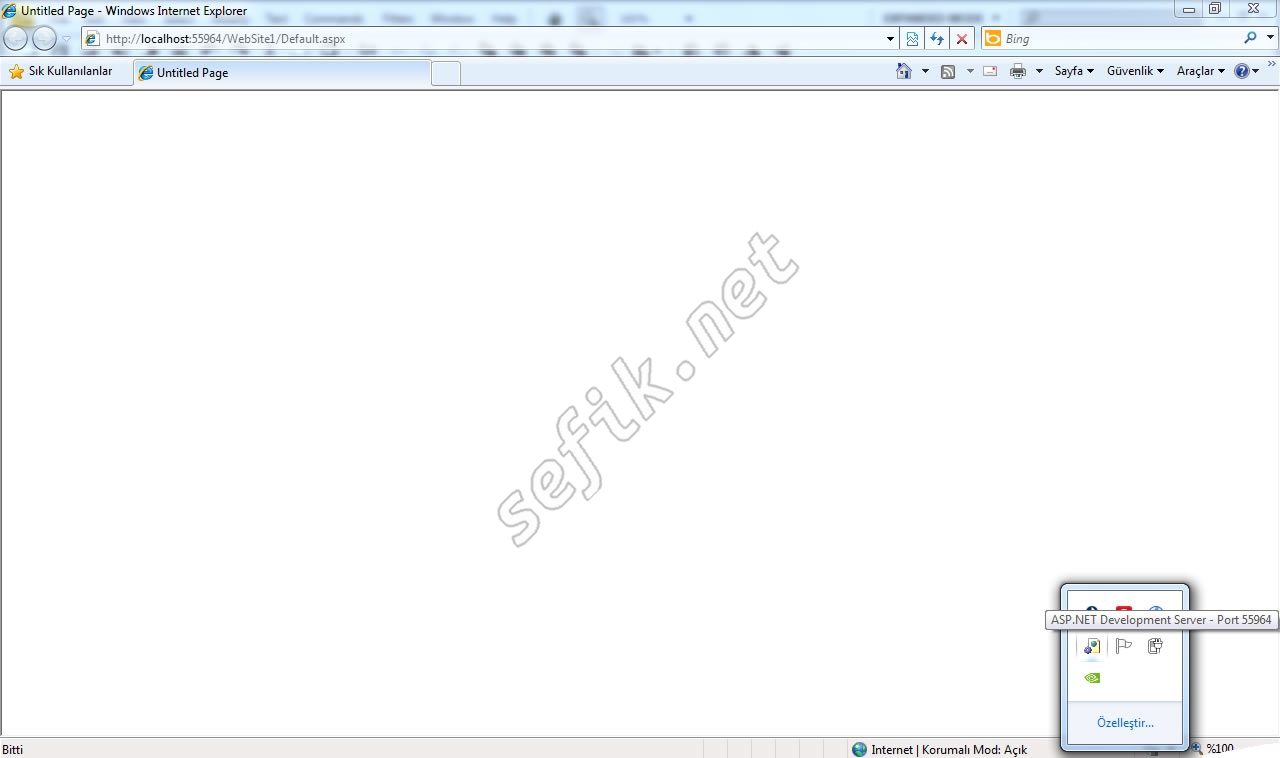
Aşağıdaki resimde görüntülenen sistem bildirimine dikkat ediniz. Asp.Net Development Server sisteminizin sunucuymuş gibi çalışması için devreye girmektedir. Bu sayede hiç bir ayar yapmadan (iis ayarları yapmadan) uygulamanız bir sunucudaymış gibi tarayıcıda görüntülenecektir. Bu uygulama hiçbir kod ve tasarım yapmadan çalıştırıldığı için sayfada herhangi birşey görüntülenmeyecektir.
Not: Derslerde yer alacak anlatımlar c# üzerinden yapılacaktır.